
最近、会社でテックブログを始めて、個人のブログがおろそかになっている...orz
約1年前から、通勤中にPodcastを聴いて、ゆるーく知識をつけられていることに充実味を感じています。
今回は、UIT INSIDEというPodcastで紹介されていたVSCode(Visual Studio Code)の拡張機能を実際に使ってみたら、個人的に良かったので、その紹介をしたいと思います。
(ライトな記事ですまないすまないすまなry
- UIT INSIDEとは? 🙄
- 「ep.21 UITエンジニア エディタの流儀 - あるいはただのエディタ愛」がきっかけ
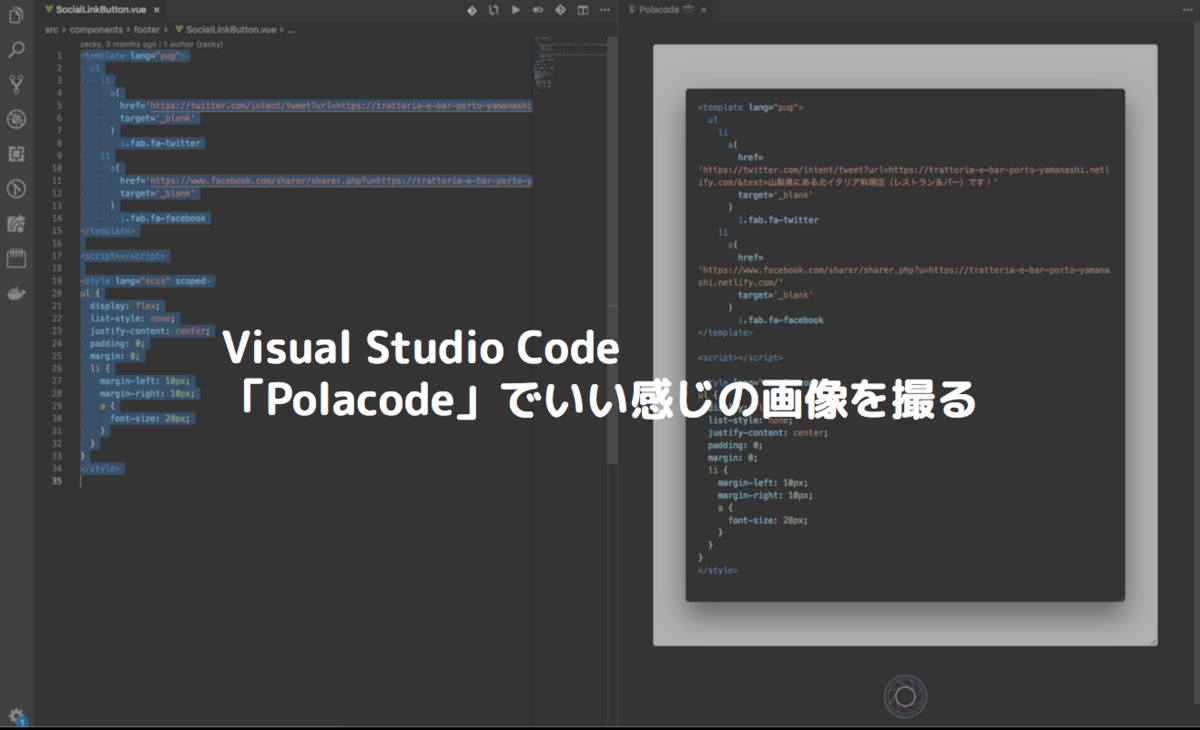
- Polacodeの紹介
- 実際に使ってみる
- 所感
- おまけ:Carbonって?
- おわり