
普段、VSCodeを使ってRubyを書いているのですが、コード補完が効かなくて辛みを感じています。
みんな同じ環境でコード書いているのかなと思い、色々検索したら、やはりコード補完機能ありました。
半年Rubyやっておきながら、今知るとは...Rubyを勉強始めたの頃に知りたかった orz
はじめに
この記事では、VSCodeでRubyのコード補完を有効にした際の手順や参考にした記事を紹介します。
参考にした記事
こちらの記事が非常に参考になりました。
※ 主にRuby Solargraphの部分です。
手順
コード補完を有効にするまでの手順を書きます。
拡張機能「vscode-solargraph」のインストール
インストール後、VSCodeを再起動させましょう。
gem「solargraph」のインストール
gem install solargraphを実施し、solargraphをインストールします。
VSCode「UserSettings.json」の設定
コマンドパレットを表示(meta+shift+p 同時押し)し、
> preferences: open settings(json)
を入力後、Enterキー押下でUserSettings.jsonを開きます。
以下の設定を追記し、solargraphを用いたRubyのコード補完を有効にします。
{ // ここから "ruby.intellisense": "rubyLocate", "ruby.useLanguageServer": true, "solargraph.definitions": true, "solargraph.diagnostics": true // ここまで }
動作確認
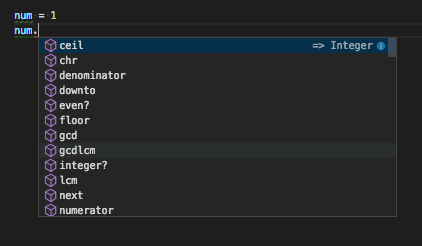
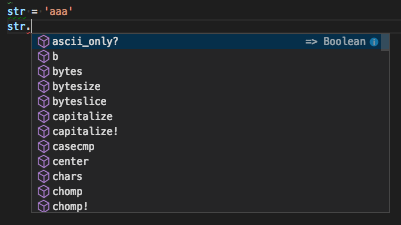
ためしに簡単なrbファイル(sample.rbとかでOK)を作って試してみます。


それぞれの型に合わせたコード補完が行われていますね。
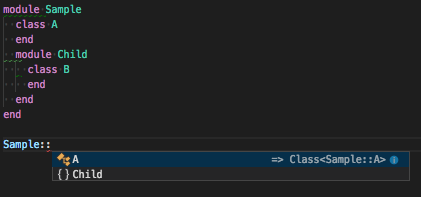
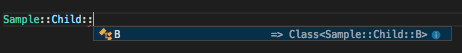
自作したmoduleやclassについても試してみます。
module Sample class A end module Child class B end end end


いけますね。これで少しはコーディングが捗りますかね...?
その他
ターミナルからsolargraph configと打つと.solargraph.ymlというファイルを生成してくれます。
--- include: - "**/*.rb" exclude: - spec/**/* - test/**/* - vendor/**/* - ".bundle/**/*" require: [] domains: [] reporters: - rubocop - require_not_found plugins: [] require_paths: [] max_files: 5000
このような形で、Ruby on Railsで開発することを想定し、各フォルダごとに実装したmoduleやclassも読み込み、コード補完してくれるみたいです。
まだ試してませんが、恐らく問題なくコード補完されるはず...。
おわり
以上です。もし気になる点等ありましたら、FBいただけると助かります!
(自分のアンテナ高めたいなあ)